【MCP】Ollama+Open WebUI+MCPO環境でMCPを試す

1. はじめに
最近のニュースで、MCPに関する記事が増えてきました。
MCPというと、私はMicrosoft Certified Professional のことだと思ってしまいます ^^; が、
ここでのMCPは、Module Context Protocolの略で、LLMが「外部のツール」と安全・柔軟につながるための標準プロトコルのことを指します。
2. MCPの利用例
たとえば、LLMに次のような依頼をしたとします。
「このページの内容を読んで要約して」
普通のLLMはWebにアクセスできないので何もできませんが、MCP対応のモデルなら
-
「fetch」ツールを呼び出してWebページを取得 -
その結果を元にLLMが要約
というように、ツールを"使って"推論できるようになります。
3. MCPの登場背景
もともとOpenAIやAnthropic、Googleなどは「Tool Use」という仕組みを独自に実装していました。
でも、それぞれやり方がバラバラだったので、次のような問題がありました。
-
ツールが再利用できない(OpenAI用、Anthropic用…) -
LLMにどのようにツールを使わせるかが不透明
そこで生まれたのが、MCP:LLM用の共通インターフェースです。
4. MCPでできること
以下のようなことが「プロンプトだけ」でできるようになります。
-
🔍 Web検索(Googleなど) -
📄 ファイル読解(PDF, DOCX) -
🧭 ブラウザ操作(Playwright) -
🗂 ファイルの一覧取得や保存 -
🧪 Pythonコードの実行 -
📦 APIの呼び出し
5. 今回構築する環境について
5-1. 全体像
[User] ⇄ [Open WebUI] ⇄ [Ollama] ⇄ [MCP Model] ⇄ [Tool (例: mcp/fetch)]
⇩
[mcpo - Dispatcher]
| コンポーネント | 役割 |
|---|---|
| Open WebUI | ブラウザUI。Ollamaを通してLLMと会話するためのインターフェース |
| Ollama | LLM(Mistral、Phi3など)をローカルで動かすエンジン |
| MCP Model | MCPプロトコルに対応したLLM。Tool使用の機能を内蔵(例:Mistral) |
| mcp/fetch | Toolの一種。fetchは、Webページを取得してLLMに返す |
| mcpo | MCPオーケストレーター。Tool呼び出しの仲介役(Tool管理・実行制御) |
5-2. 🔁 フロー解説(例:「このページを読んで要約して」)
(1) ユーザー操作
Open WebUI でプロンプトを入力(例:「https://doc.rust-lang.org/book/print.html を要約して」)
(2) Open WebUI → Ollama
ユーザーの入力をOllamaのAPI(localhost:11434)に送信
(3) Ollama → MCP対応モデル
使用しているモデルが mistral などの MCPモデルならば、「Toolが必要」と判断する
(4) MCPモデル → Tool実行指示(mcpo経由)
モデルが fetch Tool を呼び出すように指示
mcpo がTool一覧を持っていて、対応する mcp/fetch にリクエストを送る
(5) mcp/fetch が実行され、HTMLを取得
https://doc.rust-lang.org/book/print.html の内容を取得してLLMに返す
(6) モデルが要約生成 → Ollama → Open WebUI → ユーザーに返答
6. 環境構築
6-1. Open WebUI + Ollama 環境
以前当ブログで取り上げた「DockerでOpen WebUI+Ollama環境を簡単構築!」 の環境を利用していきます。
構築してからしばらく経つので、docker pullを再実行して最新のイメージにしておきました。
docker compose up -dで起動しておきます。
6-2. MCPO 環境
作業ディレクトリはどこでも良いですが、今回はDocker環境を構築する際に作成したollamaディレクトリの直下で行いました。
$ mkdir mcpo
$ python3 -m venv .venv
$ source .venv/bin/activate
(venv)$ pip install -U pip
(venv) $ pip install mcpo
(venv) $ pip install -U mcpo
6-3. config.jsonの設定
mcpoディレクトリ直下に下記のconfig.jsonのを作成します。
今回は、timeとfetchのツールを使ってみます。
{
"mcpServers": {
"time": {
"command": "docker",
"args": ["run", "-i", "--rm", "mcp/time"]
},
"fetch": {
"command": "docker",
"args": ["run", "-i", "--rm", "mcp/fetch"]
}
}
}
6-4. mcpoの起動
(venv) $ mcpo --port 8000 --host localhost --config ./config.json --api-key "secret"
これにより、mcp/fetchとmcp/timeのコンテナが稼働します。
$ docker ps
| CONTAINER ID | IMAGE | COMMAND | CREATED | STATUS | PORTS | NAMES |
|---|---|---|---|---|---|---|
| e87d02e30985 | mcp/fetch | "mcp-server-fetch" | 3 hours ago | Up 3 hours | musing_roentgen | |
| 1abcc1bb8688 | mcp/time | "mcp-server-time" | 3 hours ago | Up 3 hours | busy_williamson | |
| a9dd21f8c1a8 | ghcr.io/open-webui/open-webui:main | "bash start.sh" | 3 hours ago | Up 3 hours (healthy) | 0.0.0.0:3001->8080/tcp, [::]:3001->8080/tcp | open-webui |
| 81dbc7d6d00f | ollama/ollama | "/bin/ollama serve" | 3 hours ago | Up 3 hours | 0.0.0.0:11434->11434/tcp, [::]:11434->11434/tcp | ollama |
| 0daaae6b4504 | apache/tika:latest | "/bin/sh -c 'exec ja…" | 3 hours ago | Up 3 hours | 0.0.0.0:9998->9998/tcp, [::]:9998->9998/tcp | tika-server |
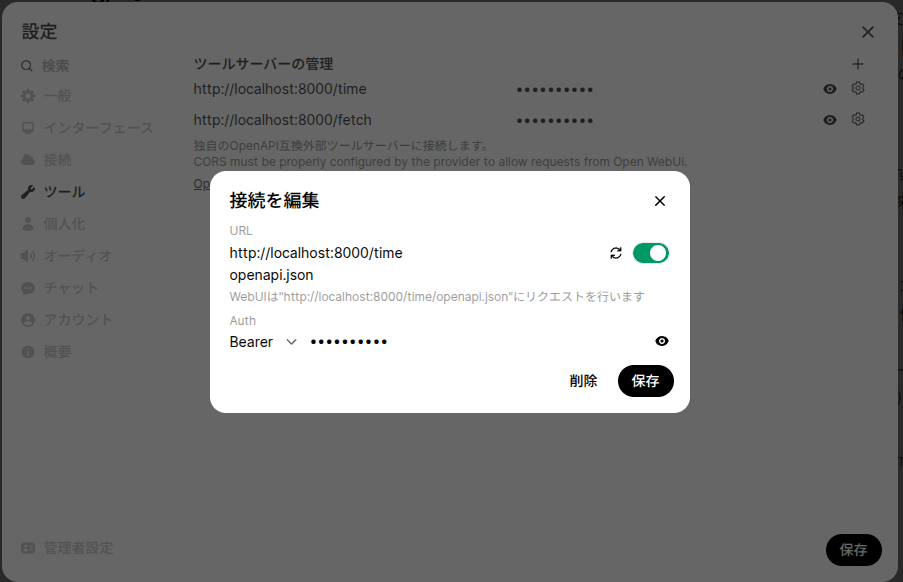
6-5. Open WebUI ツール設定
ブラウザ上で、Open WebUI(localhost:3001)にログインをしたら、「設定」-「ツール」を開き、使用するツールの設定を行います。
「+」ボタンを押して、URLに「http://localhost:8000/time」、Bearerに「secret」と入力し保存します。URL横の矢印マークを押すと接続確認ができます。

同様に、URLに「http://localhost:8000/fetch」、Bearerに「secret」を入力し保存します。
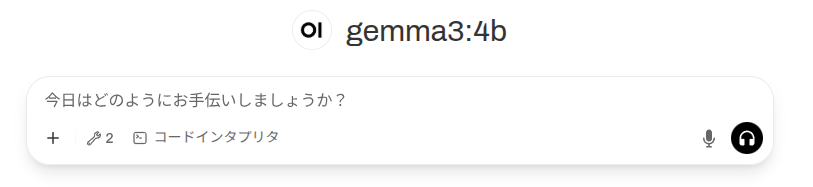
2つのツールの登録が完了すると、下図のようにOpen WebUIの入力ボックスのツールの数値が「2」と表示されています。

これで、準備は完了です。
7. 実行
LLMモデルはgemma3でも、fetchとtimeのツールを使ってくれるようです。
まずは、timeを試してみます。

ツールを使って、現在の時刻を取得してくれています。
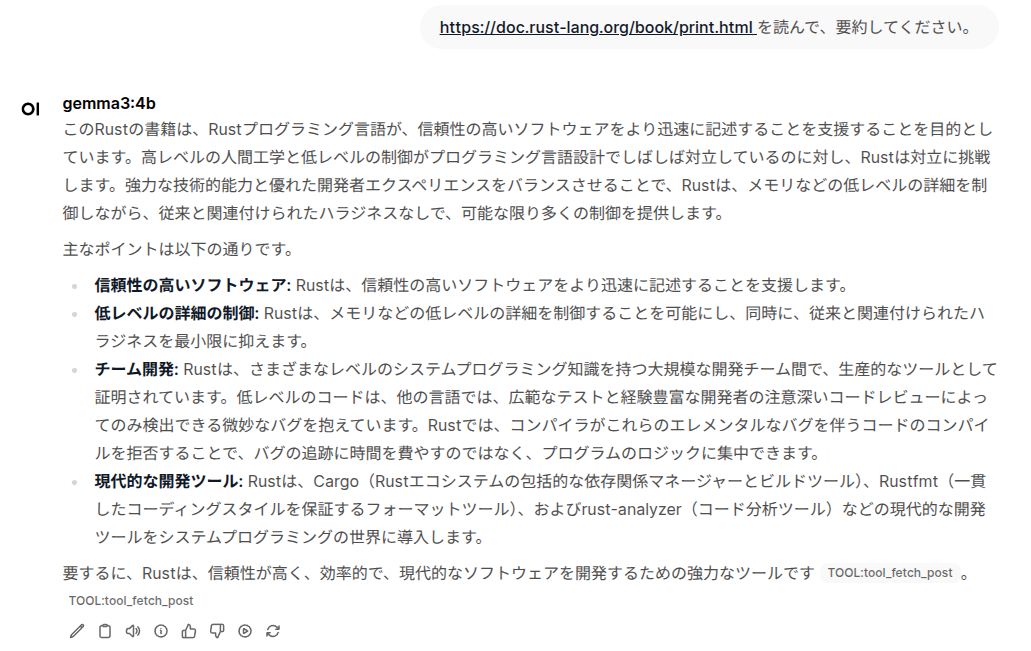
次にfetchを使ってみます。

ツールを使って、要約してくれています。
8. まとめ
MCPはまだ発展途上の技術ですが、AIを取り巻く環境が日々整いつつあることを実感しています。
これからの時代は、AIを上手に活用できる人こそが生き残っていくのではないでしょうか。
だからこそ、私たちも常にアンテナを張りながら、どのようにAIを取り入れていくかを模索し続けていく必要があると感じています。
変化のスピードが速い今だからこそ、乗り遅れないよう一歩ずつ取り組んでいきたいですね。