【Ghost】ブログの記事をカテゴリ別に別ページに表示させる

Ghostを使用してブログの記事をカテゴリ別に専用ページに表示させる方法を紹介します。ちなみに、Ghostのバージョンは5.109です。
1. routes.yaml の設定
Ghostでは routes.yaml を編集することで、カテゴリごとに異なるページを作成できます。
テキストエディタを開いて、下記のようにページ別に分けたいカテゴリを設定します。
yamlは半角スペース2個でインデントですので注意してください。
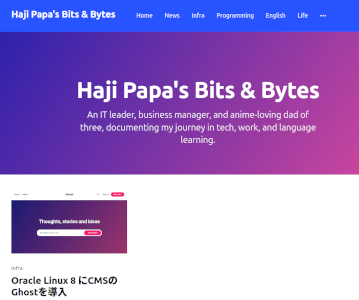
たとえば、/news/はwww.89wa.jp/news/にアクセスすると、最初のタグが「infra」の記事の一覧が表示されるようになります。
collectionsは記事リストを作成する際に使用します。
今回は、タグの種類に関係なく記事の一覧が表示されるように設定しています。
{slug}には、その記事のURLが入ります。
routes:
/news/:
controller: channel
filter: primary_tag:news
/infra/:
controller: channel
filter: primary_tag:infra
/programming/:
controller: channel
filter: primary_tag:programming
/english/:
controller: channel
filter: primary_tag:english
/life/:
controller: channel
filter: primary_tag:life
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
これにより、各カテゴリ(タグ)に対応した専用ページが作成されます。
記述したら、routes.yamlというファイル名で保存します。
2. 設定の適用
設定を反映させるために、Ghostの管理画面にアクセスします。
- Ghostの管理画面を開く。

- Advanced - Labs に移動
- LabsのOpenを選択
- Routesの「Upload routes file」を選択
- 先程作成したroutes.yamlを選択しアップロードする
3. ナビゲーションの設定
Ghostの管理画面にアクセスし、ナビゲーションを設定します。
- Ghostの管理画面を開く。

- Site - Navigation に移動
- Customize を選択
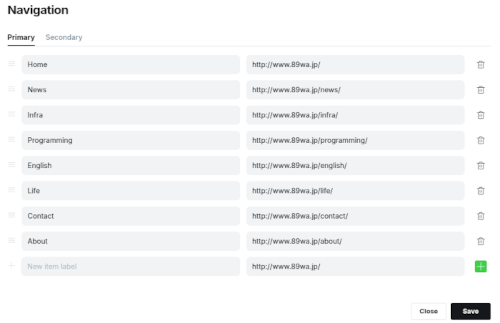
- Primary navigation に以下の設定を追加
- Site - Navigation に移動
Home http://www.89wa.jp/
News http://www.89wa.jp/news/
Infra http://www.89wa.jp/infra/
Programming http://www.89wa.jp/programming/
English http://www.89wa.jp/english/
Life http://www.89wa.jp/life/
Contact http://www.89wa.jp/contact/
About http://www.89wa.jp/about/
4. カテゴリページへの記事の紐付け
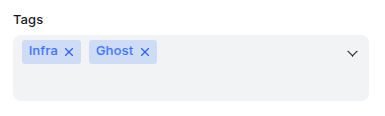
各カテゴリのページに記事を表示させるには、記事作成時に対応するタグを設定するだけです。
例: Infraカテゴリのページに記事を表示させたい場合
- 記事のタグとして infra を追加

- Infraのページを表示すると、infraのタグ設定をしたブログ記事のみが表示されています。

同様に programming、english、life、news のタグを設定すれば、それぞれのカテゴリページに自動的に記事が表示されます。
この設定を活用すれば、Ghostブログをより整理された形で運用できます!